每一個資料庫都存在一個以字串表示的版本名稱,例如 1.0 、 2.0 等等,而當資料庫首次建立時,此版本名稱是空的,你必須在取得資料庫物件之後,對其進行設定。
每一個資料庫都存在一個以字串表示的版本名稱,例如 1.0 、 2.0 等等,而當資料庫首次建立時,此版本名稱是空的,你必須在取得資料庫物件之後,對其進行設定。設定資料庫版本除了賦予資料庫的版本號碼,最重要的在於其過程會產生一個更改資料庫版本的交易作業(VERSION_CHANGE transaction),於此交易作業的過程中,執行所需的資料庫結構建置操作。
設定資料庫版本,必須調用 IDBDatabase 所定義的 setVersion() 方法,此方法定義如下:
IDBVersionChangeRequest setVersion (in DOMString version)
raises (IDBDatabaseException);
其中,必須指定一個代表所要設定的版本名稱字串參數 version ,然後其回傳一個 IDBVersionChangeRequest 物件,回應設定版本的動作。
接下來是最重要的關鍵了,完成版本設定之後,針對各種資料庫結構的設計,必須緊接著在其產生的版本變更交易中進行, setVersion() 方法回傳的 IDBVersionChangeRequest 物件,其 onsuccess 事件屬性函式支援相關的操作,考慮以下的程式碼:
var vrequest = db.setVersion('1.0');
其中的 db 是開啟資料庫之後取得的 IDBDatabase 物件,調用 setVersion() 並取得回應的要求物件 vrequest ,以下的程式碼設定其相關的事件屬性:
vrequest.onerror = function (event) {
// 處理錯誤
};
vrequest.onsuccess = function (event) {
// 版本變更交易作業
};
當版本變更成功, success 事件被觸發,其 onsuccess 函式執行,於其中執行各種資料庫架構維護作業。資料庫的版本可以透過 version 屬性的引用來取得,這個屬性回傳一個代表目前資料庫版本的字串,關於資料庫版本,必須注意的是,每一個資料庫只能有一個資料庫版本的識別字串。
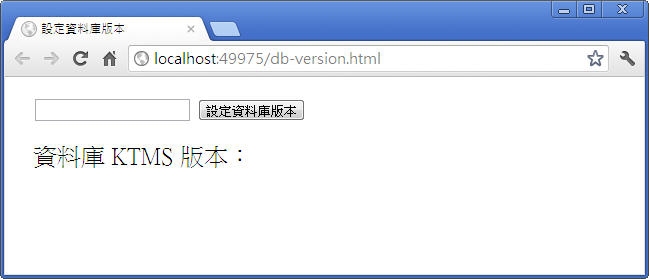
以下來看一個範例,當你第一次開啟一個資料庫,這個資料庫的版本號碼將是空的,如下圖:

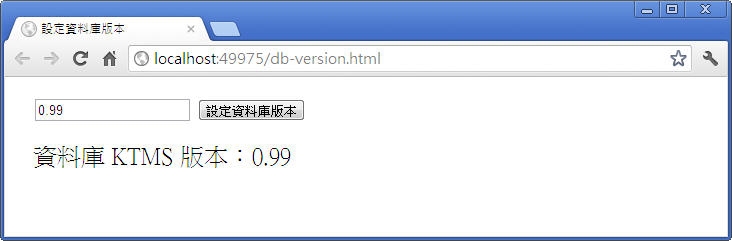
這個範例開啟一個名稱為 KTMS 的資料庫,其中的文字方塊允許使用指定所要變更的資料庫版本名稱,輸入所要設定的新版本名稱,按一下「設定資料庫版本」按鈕,即可完成版本的變更,同時顯示最新的版本名稱,下次當你再度瀏覽此網頁,將會呈現此最新的版本名稱。

以列舉程式碼:
<html >
<title>設定資料庫版本</title>
<script>
var db;
var request = webkitIndexedDB.open('KdMS');
request.onsuccess = function (event) {
var vrequest;
db = event.target.result;
document.getElementById('vmessage').innerHTML = db.version;
};
function createSt_click() {
var v = db.version;
var version = document.getElementById('dbversion').value;
var vrequest = db.setVersion(version);
vrequest.onsuccess = function (event) {
document.getElementById('vmessage').innerHTML = db.version;
};
}
</script>
<div style="margin:20px;" ><input id='dbversion' />
<button id="createSt" onclick="createSt_click()" > 設定資料庫版本 </button></div>
<div style="margin:20px;font-size:18pt;"><span>資料庫 KTMS 版本:</span><span id="vmessage"></span></div>
當使用者按下「設定資料庫版本」按鈕, createSt_click() 函式被執行,其中調用 setVersion() 方法,指定使用者輸入的版本名稱字串參數 version ,而在其 onsuccess 屬性的 success 事件處理函式中,引用 version 屬性,取得目前新設定的版本名稱,顯示於訊息方塊。
